В одной из статей, опубликованной в этом проекте, я приводил пример создания своего первого сайта человеком, ничего не знающим о создании сайтов. Там я привел пример кода, который предлагал скопировать, вставить в текстовый редактор «Блокнот», сохранить и открыть в Интернет-браузере. Сейчас я хочу повторить этот пример. С единственной разницей – здесь мы разберем этот код и вы поймете, как все это делается и насколько все это просто!
Итак.
Вот текст, который нужно скопировать, вставить в «Блокнот» и сохранить его под именем index.html в какую-нибудь временную папку*:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Ваш первый сайт</title>
</head>
<body>
<p align="left">Поздравляю! Это ваш первый сайт, который вы сделали своими руками!<br>Хотите пойти дальше и cделать настоящий сайт? Тогда читайте статью дальше. <br>
<a href="http://www.freeadvice.ru/view_article.php?id=9">Вернуться назад</a></p>
</body>
</html>
*для того, чтобы сохранить файл под этим именем, нажимаем в меню «Блокнота» пункт «Файл» - «Сохранить как», в открывшемся окне, в графе «Тип файла», выбираем «Все файлы», а в графе «Имя файла» прописываем index.html. Жмем «Сохранить».
После того, как файл сохранен, заходите в папку и жмете по нему два раза мышкой. Открывается Интернет-браузер с вашим первым сайтом!
Давайте теперь разберем html-код, который помог нам создать этот простой сайт.
Верхняя часть кода:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Ваш первый сайт</title>
</head>
Это служебные теги, которые необходимо прописывать в каждом html-документе. При этом, их вовсе необязательно помнить! Достаточно скопировать их так, как они есть и сохранить в какой-нибудь отдельный файл с помощью того же «Блокнота». Когда вам нужно создать новый документ, вы просто копируете эти теги и вставляете в начало вашего нового html-документа. Вот и все.
При этом в тегах <title> содержится название вашего сайта или страницы. Вы вольны вписать туда все, что угодно как на русском, так и на любом другом языке и это название будет отражаться в Интернет браузере при открытии вашей страницы. Мало того, это название будет отражаться в поисковых системах, которые выдадут вашу страницу в результатах поиска по чьему-то запросу, соответствующему содержанию вашего сайта.
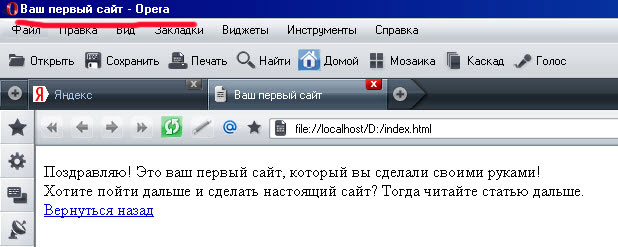
Вот как выглядит название этой учебной страницы в Интернет-браузере Opera (я снял только верхнюю часть страницы, чтобы лучше было видно название, оно подчеркнуто красным цветом):

Далее. Между тегами <body> расположен, собственно, сам сайт. Body – это тело сайта.
Рассмотрим его содержимое.
<p align="left">Поздравляю! Это ваш первый сайт, который вы сделали своими руками!<br>Хотите пойти дальше и cделать настоящий сайт? Тогда читайте статью дальше. <br>
<a href="http://www.freeadvice.ru/view_article.php?id=9">Вернуться назад</a></p>
Русский текст, который вы видите на сайте, заключен в теги абзаца, имеющем атрибут выравнивания по левому краю поля <p align="left">. Также мы видим тег переноса строки <br> и ссылки на страницу сайта с моей статьей, на которой был изложен этот материал:
<a href="http://www.freeadvice.ru/view_article.php?id=9">
Слова «Вернуться назад» являются ссылкой, а предваряющий их тег – адресом страницы, на которую вы попадаете, нажав на ссылку. Завершается все закрытием тега ссылки </a> и закрытием тега абзаца </p>
Заканчивается документ закрытием тегов </body> и </html>.
Вывод. Все, что нам потребовалось для создания простого сайта – это скопировать в документ служебные теги, ввести свой текст и заключить его всего лишь в три тега!
Просто? Просто! Теперь попробуйте самостоятельно сделать одну-две подобные страницы и вы убедитесь в этом уже на собственном опыте.


